How To Draw Triangle In Photoshop

Learn the nuts of cartoon shapes using the shape tools in Photoshop! Covers the geometric shape tools which include the Rectangle, Ellipse, Triangle, Polygon and Line Tools. Updated for Photoshop 2022.
In this tutorial, I show y'all the basics of how to draw shapes using the shape tools in Photoshop. Specifically, nosotros'll expect at how to use the geometric shape tools, which are the Rectangle Tool, the Ellipse Tool, the Triangle Tool, the Polygon Tool, and the Line Tool. Photoshop also includes a Custom Shape Tool for cartoon more ellaborate pre-fabricated shapes. But because the Custom Shape Tool behaves differently than the geometric shape tools, I'll cover it in a separate tutorial.
Adobe has made quite a few changes to the shape tools in recent versions of Photoshop. And then to follow forth, you'll want to be using Photoshop 2022 or afterward.
Let's go started!
Setting up the document
You can follow along with me past creating a new Photoshop certificate. To create one from the Home Screen, click the New file button.

Clicking New file
on the Home Screen.
Or if you're on Photoshop'due south chief interface, go upward to the File bill of fare and choose New.

Going to File > New in the Menu Bar.
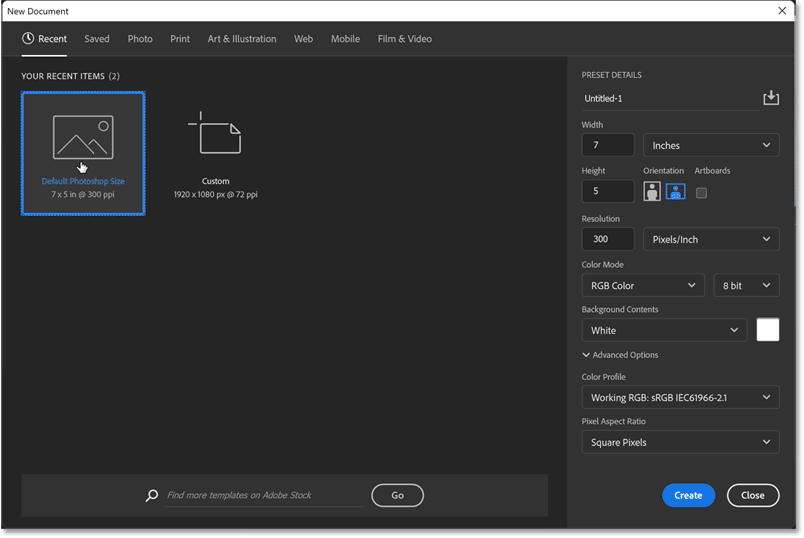
Then in the New Document dialog box, choose the Default Photoshop Size preset and click Create.

Creating a new document at the default size.
The new document appears, fix for usa to describe some shapes.

The new Photoshop document.
Where do I find Photoshop'south shape tools?
The shape tools in Photoshop are all found in the toolbar, nested together in the same spot. By default, the Rectangle Tool is the tool that's visible.

The Rectangle Tool'south icon in the toolbar.
Click and hold on the Rectangle Tool'southward icon to open a fly-out carte showing the other shape tools hiding behind it. Nosotros'll expect at each tool as we go along. For at present, select the Rectangle Tool.

Photoshop'due south shape tools.
The shape tool options in the Options Bar
The options for the active shape tool appear in the Options Bar. And nearly of the options are the same no affair which shape tool is selected. Then let'due south look at these options from left to right.
Resetting the shape tool to its default settings
The tool icon on the far left of the Options Bar tells usa which tool is agile. Merely it'south also how we reset the tool to its default settings. To reset it, right-click (Win) / Command-click (Mac) on the tool icon.
Right-click (Win) / Control-click (Mac) on the tool icon.
Then cull Reset Tool from the menu.

Choosing the Reset Tool
command.
The Tool Style
Next is the Tool Manner option where we choose which kind of shape we want to draw. Shapes in Photoshop tin can exist drawn every bit either vectors, paths or pixels.
Vector shapes are drawn using points continued together by direct or curved lines, and they remain scalable and editable without ever losing quality. A path is likewise scalable and editable, only it's merely the outline of the shape without any fill or stroke. And a pixel shape is fabricated of pixels, just like images.
In virtually cases, you'll desire to draw vector shapes. And for that, the way needs to exist set to Shape, which it is by default.

Brand sure the Tool Mode is prepare to Shape.
The Fill Color
The Fill selection is where we choose a color for the shape. The default shape color is blackness. To cull a different color, click the Fill color swatch.

Clicking the Fill color swatch.
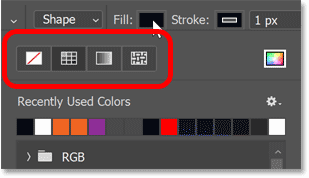
And then choose the kind of fill you need using the icons along the elevation of the panel. From left to right, nosotros have No Color (which leaves the inside of the shape empty), a Solid Color preset, a Gradient preset or a Pattern preset.

The No Color, Solid Color, Gradient and Pattern fill options.
If y'all choose Solid Color, Gradient or Pattern, then twirl open i of the preset groups and choose a preset by clicking its thumbnail. Here I've selected the Solid Color preset choice and I've opened the RGB group to select a preset color.

Choosing a Solid Color preset.
Or to choose your own custom fill color for the shape, click the icon in the upper right corner.

Clicking the Custom Fill Color icon.
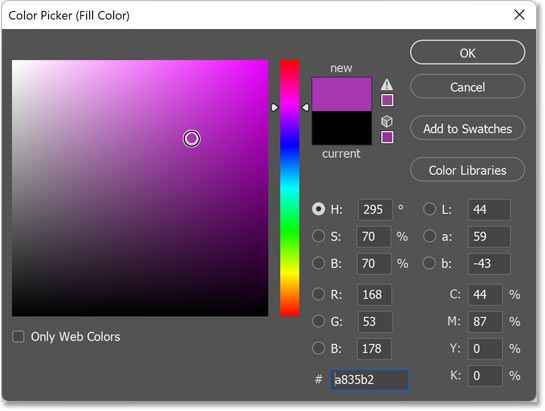
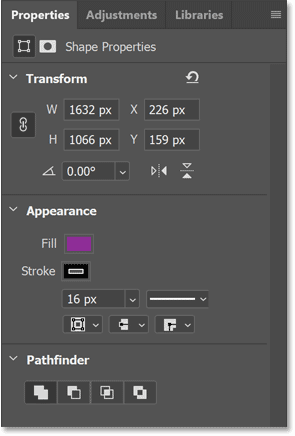
And then select a colour from the Color Picker. I'll choose a purple color by setting the H (Hue) value to 295 degrees, the S (Saturation) value to seventy percent and the B (Brightness) also to 70 percent. Click OK to close the Colour Picker when yous're done.

Choosing a custom fill color for the shape.
The Stroke Color
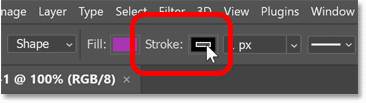
The next two options in the Options Bar are for adding a stroke around the shape. By default, Photoshop adds a 1 pixel blackness stroke. To choose a different color, or no colour, click the Stroke color swatch.

Clicking the Stroke color swatch.
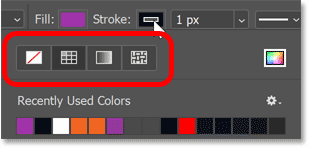
Then utilise the icons along the tiptop of the console to choose from the aforementioned options we saw with the fill colour. Over again from left to right, we take No Color (for when you don't want a stroke around the shape), a Solid Color preset, a Slope preset, or a Pattern preset.

The No Colour, Solid Colour, Gradient and Pattern stroke options.
Or click the icon in the upper right corner to choose a custom stroke color from the Colour Picker. But in my case, I'll stick with the default blackness.
The Custom Stroke Color icon.
The Stroke Size
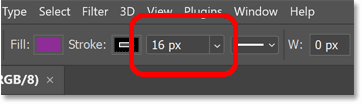
Side by side, set the width or thickness of the stroke by inbound a Size value. I'll gear up it to 16 pixels. As nosotros'll see, all of these options (fill up colour, stroke colour, stroke size and more than) tin also be changed from the Backdrop panel afterwards we draw the shape.

Entering a size for the stroke.
The Stroke Blazon, Alignment and more
For even more stroke options, click the Stroke Options box.
Opening the stroke options.
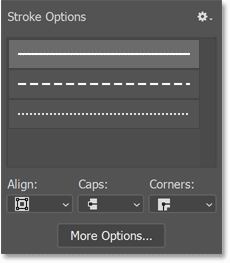
From here, you lot can fix the stroke Type to either a Solid, Dashed or Dotted line. Solid is the default. Or change the stroke's Alignment to either Inside, Outside or Centered on the outline of the shape. And you can change the Cap Blazon or Corner Type if needed.

Cull the stroke type, alignment and more.
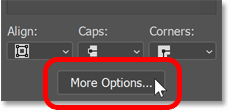
If you click the More Options push button at the lesser.

The More Options push button.
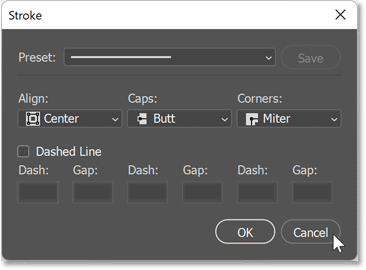
A separate dialog box opens with virtually of the same options, but you can also create your ain custom dashed or dotted line, and relieve your settings as a preset. Since we're just covering the basics here (and in that location's lots more than to cover), I'll click Cancel to shut the dialog box.

The Stroke Options dialog box.
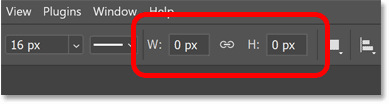
The Width and Pinnacle
Next in the Options Bar are the Width (West) and Height (H) fields. But rather than assuasive you lot to fix a width and height for your shape before you lot depict it, these options are used to change the width and height later on you lot've drawn the shape.
Yous tin can ignore the Width and Height options in the Options Bar because they can easily be changed in the Properties panel later on we draw the shape.

The Width and Pinnacle fields (used for changing the size afterward the shape is drawn).
Path Operations, Path Alignment and Path Arrangement
The next three icons afterwards the Width and Height fields concord options that I'll cover in more than detail in a separate tutorial.
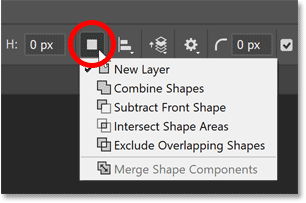
Simply briefly, clicking the showtime icon, Path Operations, opens a list of ways to combine ii or more shapes into a larger or more than complex shape. The default setting, New Layer, draws a split up and independent shape each fourth dimension.

The Path Operations commands.
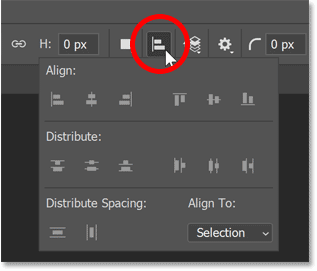
The next icon, Path Alignment, opens all the ways to align or distribute multiple shapes. The Marshal To option at the bottom lets you lot switch between aligning shapes to a option or to the sail.

The Path Alignment options.
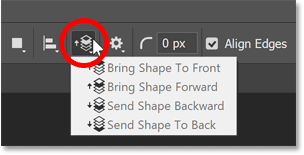
And the third icon, Path Arrangement, holds commands for moving the selected shape above or below the other shape(s) that it'southward combined with, similar to moving layers higher up or below each other in the Layers panel.

The Path Arrangement commands.
The Gear icon
The next ready of options are found past clicking the Gear icon in the Options Bar.
First are the Path Options for changing the Thickness or Color of the path outline effectually the shape. But don't confuse a path outline with a stroke. Paths be merely in Photoshop and practice non appear when you print your work or when you salvage information technology every bit a jpeg, png or other file format. These path options exist just to make the path outline easier to see while working in Photoshop. To place an actual outline or border around the shape, you lot need to add a stroke.
I'll increase the thickness to ii px just to make the path easier to see as we go through this tutorial. Merely in well-nigh cases, the default thickness of 1 px works fine.
Below that are options for setting a custom size or aspect ratio for the shape before you draw it, forth with the selection to depict the shape out from its middle rather than from a corner. Merely I would avoid these options considering they are sticky, pregnant that they remain selected until you come up back and cull a different 1, which can speedily become annoying. Instead, I'll show you a meliorate way to access these options from your keyboard.
The options under the Gear icon.
The Corner Radius
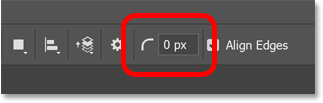
Next is the Corner Radius choice, which is merely visible when the Rectangle Tool, Triangle Tool or Polygon Tool is active in the toolbar. Corner Radius lets you ready the roundness of the shape's corners before you draw the shape by inbound a value, in pixels.
Just again, there are easy ways to adjust the corner radius after the shape is drawn, so at that place'south no reason to set it here unless you know the exact value yous need.

The Corner Radius option.
Marshal Edges
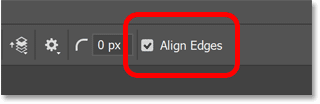
Finally, the Align Edges pick aligns the edges of your shape to Photoshop's pixel grid, which I covered in the Zooming and Scrolling Images tutorial. Adjustment the edges to the pixel grid keeps the shape'south edges looking sharp, so you'll want to leave Marshal Edges checked.

The Align Edges selection.
How to draw shapes with the shape tools
So at present that we've gone through the shape options in the Options Bar, allow'south expect at how to draw different kinds of shapes using Photoshop's various shape tools. Nosotros'll commencement with the Rectangle Tool which draws uncomplicated four-sided shapes. I'll prove yous all the ways to use the Rectangle Tool, simply much of what nosotros'll embrace applies to the other shape tools as well.
Select the Rectangle Tool
First, in the toolbar, make certain the Rectangle Tool is selected.

Selecting the Rectangle Tool.
How to draw a rectangle shape
Click on the canvas to set a starting point for the shape, so drag away from that point. Equally you drag, you won't see the shape'southward make full or stroke colour. All yous will see is the path outline.

Click and drag to starting time drawing the shape.
How to reposition the shape equally y'all describe
If yous press and hold the spacebar on your keyboard while your mouse button is still downwardly, yous can elevate the shape outline effectually the sail to reposition it. Then release the spacebar to keep dragging out the shape.
Completing the shape
Release your mouse button to consummate the shape. The path outline is still visible simply so are the fill and the stroke.

Photoshop completes the shape when yous release your mouse push.
The shape layer
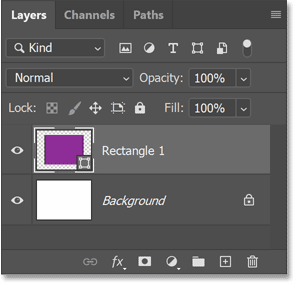
In the Layers panel, the new shape appears on its ain shape layer. And considering the shape was drawn using the Rectangle Tool, Photoshop names the layer Rectangle one
. Since shapes are added on their own layers, it ways a shape can be scaled, edited, moved or deleted without affecting any other shapes or other elements in the document.

Each new shape automatically appears on its own shape layer.
Turning shape layers on and off
I'll hide the shape and then nosotros can await at more than means to employ the Rectangle Tool by clicking the shape layer's visibility icon.
Clicking the shape layer's visibility icon.
How to draw a perfect square
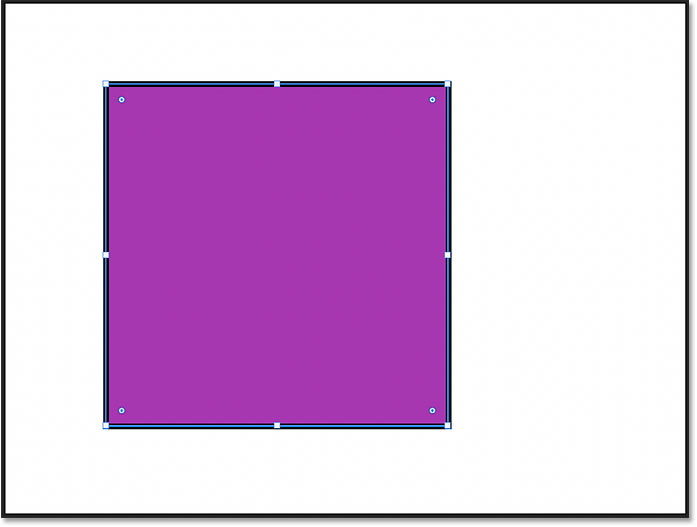
To draw a perfect foursquare with the Rectangle Tool, click to prepare a starting point for the shape and so brainstorm dragging. Press and hold the Shift key on your keyboard to lock the shape'southward aspect ratio to a perfect square and then continue dragging.

Begin dragging, and so hold Shift and continue dragging.
Release your mouse push to consummate the shape, and then release the Shift primal. Brand sure to release your mouse button before releasing Shift, otherwise it won't work.
The Shift fundamental can also exist used to draw a perfect circumvolve with the Ellipse Tool, an equilateral triangle with the Triangle Tool, or a symmetrical polygon shape with the Polygon Tool, all of which we'll look at in a moment.

A perfect square fatigued using the Rectangle Tool.
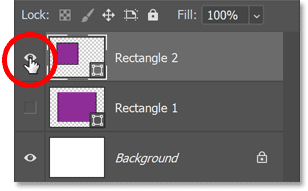
In the Layers panel, the 2nd shape appears on its ain shape layer higher up the offset. Hide the 2nd shape by clicking its visibility icon and then nosotros tin can wait at a third way to employ the Rectangle Tool.

Hiding the second shape.
How to draw a shape at an exact size
If you know the exact size that the shape needs to be, then instead of clicking and dragging, but click on the canvas and release your mouse button.
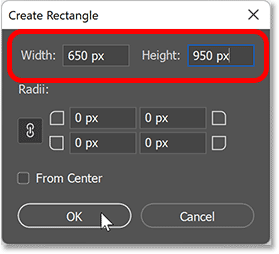
The Create Rectangle dialog box opens where you tin can enter a width and height for the shape, in pixels. Notation that while the dialog box currently says "Create Rectangle" because I'm using the Rectangle Tool, this trick tin exist used with any shape tool to draw the shape at an exact size.

Entering exact dimensions for the shape.
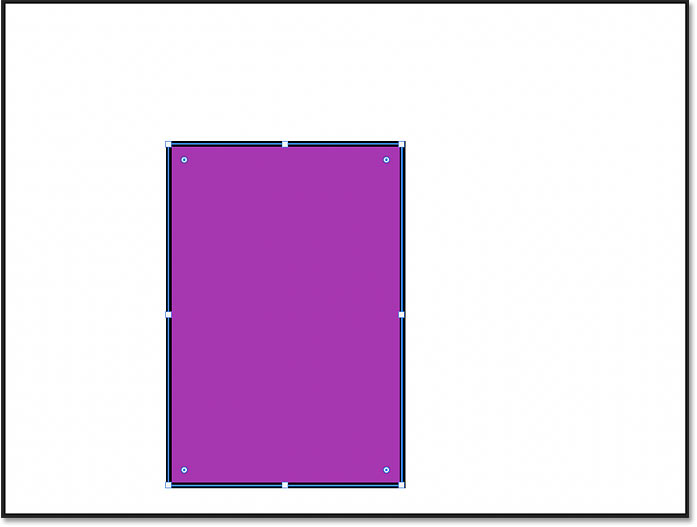
Click OK to shut the dialog box, and the shape instantly appears.

Photoshop draws the shape at the exact width and summit.
How to move a shape effectually the canvas
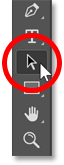
To motility the shape to a new location subsequently you draw it, switch from your shape tool to the Path Selection Tool (the blackness pointer) in the toolbar, located straight above the shape tools.

Selecting the Path Option Tool.
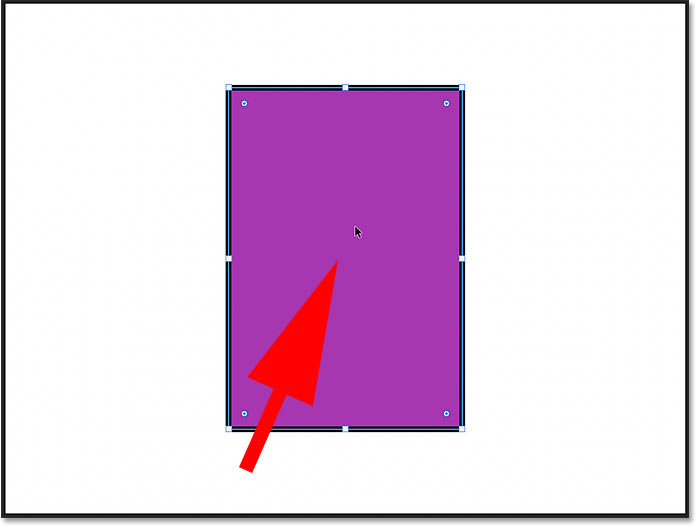
So simply click on the shape and elevate it into identify.

Moving the shape with the Path Selection Tool.
Tip! Access the Path Selection Tool temporarily
Instead of choosing the Path Selection Tool from the toolbar, you lot can access it temporarily from your keyboard by holding the Ctrl (Win) / Command (Mac) key. With the primal held downwardly, click and drag to movement the shape. And then release the fundamental to switch dorsum to your shape tool.
Tip! Select shapes simply by clicking on them
And hither's a tip you tin can use when you've drawn multiple shapes in your document, each on its own layer, and you lot demand to select individual shapes to move them around.
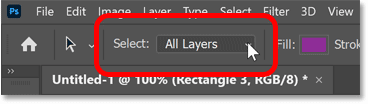
Select the Path Selection Tool from the toolbar and then y'all tin can access its options in the Options Bar. Then in the Options Bar, change the Select option from Active Layers to All Layers. You tin can and then click on any shape to select it without needing to click on the shape's layer in the Layers panel.

Changing Select to All Layers in the Options Bar.
More tricks for drawing shapes
Earlier I mentioned that you can reposition a shape as y'all describe information technology by property the spacebar on your keyboard, dragging the shape into place, and then releasing your spacebar to go on dragging out the shape. This works with any of Photoshop's shape tools.
To draw a shape from its center rather than from a corner, click to set the starting point and brainstorm dragging. Then hold the Alt (Win) / Choice (Mac) fundamental on your keyboard and continue dragging. Release your mouse push to consummate the shape, then release the Alt (Win) / Option (Mac) key.
How to delete a shape
To delete a shape, click on its shape layer in the Layers console and drag the layer down onto the Trash Bin. Or with the layer selected, press the Delete on your keyboard.

Dragging a shape layer onto the trash bin to delete it.
How to reselect a shape
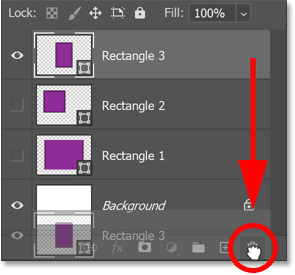
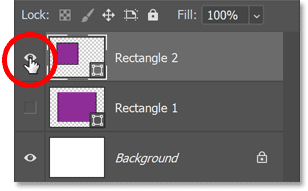
To reselect an existing shape in your certificate, click on its shape layer in the Layers panel. And if the shape was turned off, click its visibility icon to turn it back on.

Selecting and turning on the 2d shape layer.
Editing the shape with the on-canvas controls
Dorsum in Photoshop 2021, Adobe added on-canvas controls to shapes. These controls appear around the shape after you draw it, and get in easy to scale, resize or rotate the shape without needing to use the Free Transform control. The on-canvas controls can besides be used to suit the roundness of a shape's corners. Here's how to employ them.
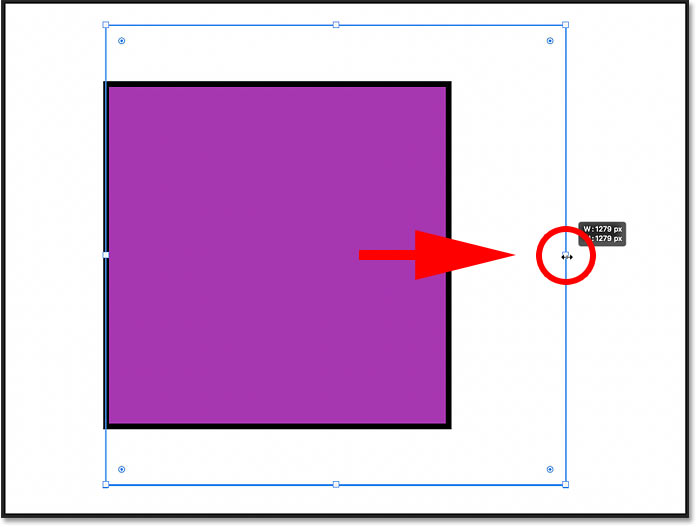
How to resize the shape
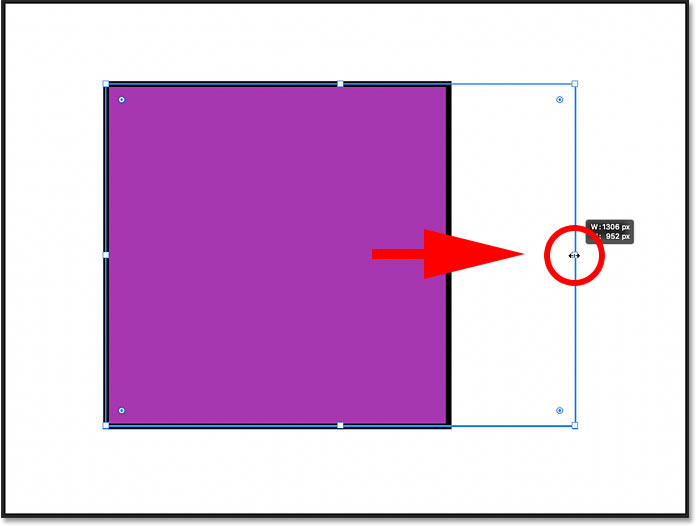
To resize a shape using the on-canvas controls, click and drag any of the handles (the squares that appear around the path outline). Past default, dragging a handle will resize the shape non-proportionally, meaning that each side or corner tin be moved without moving whatever others.

Elevate a handle to resize the shape.
To scale the shape proportionally, concord the Shift key on your keyboard equally you drag a handle. Just retrieve to release your mouse push button first before releasing the Shift central.
Yous can also hold Alt (Win) / Option (Mac) while dragging to resize the shape from its centre, or Shift+Alt (Win) / Shift+Option (Mac) to resize it proportionally from its center.

Hold Shift while dragging a handle to resize the shape with the aspect ratio locked.
How to disengage a transformation
To disengage the last transformation you lot made to the shape, become up to the Edit carte du jour and cull Undo Transform Path. Or printing Ctrl+Z (Win) / Command+Z (Mac) on your keyboard. Press Ctrl+Z (Win) / Control+Z (Mac) repeatedly to undo multiple steps in a row.

Going to Edit > Disengage Transform Path.
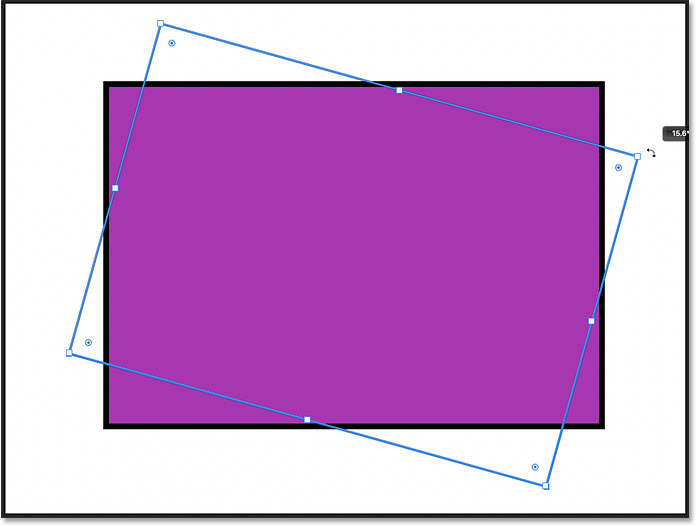
How to rotate a shape
To rotate a shape using the on-sheet controls, move your cursor just exterior the path outline. When the cursor changes to a rotate icon (a curved double-sided arrow), click and drag to rotate the shape around its center.

Click and elevate outside a corner to rotate the shape.
How to rotate a shape from its corner
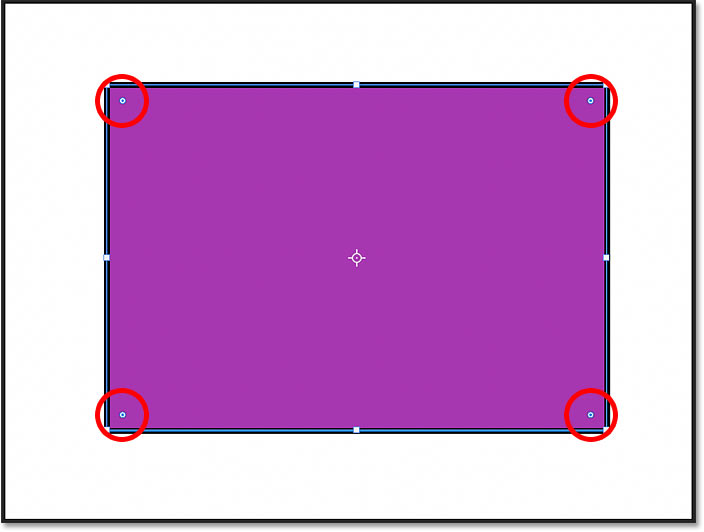
Shapes tin can also exist rotated around a corner or other location by moving the reference point. The reference point is the target icon that appears in the centre of the shape by default. If you're not seeing the reference point, I show y'all how to plough it on next.
The reference bespeak in the center of the shape.
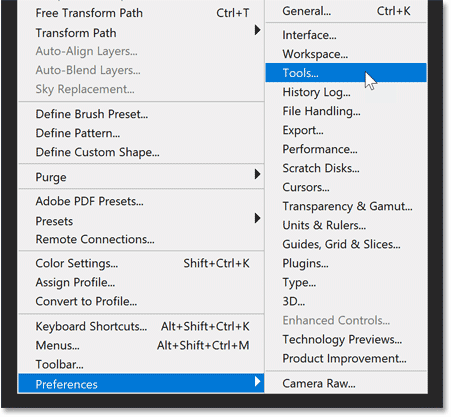
How to prove the reference betoken
If the reference point is not visible, you'll need to turn information technology on in Photoshop's preferences. On a Windows PC, go up to the Edit card in the Bill of fare Bar. On a Mac, go upwardly to the Photoshop carte. From in that location, cull Preferences and then Tools.

Opening the Tools preferences.
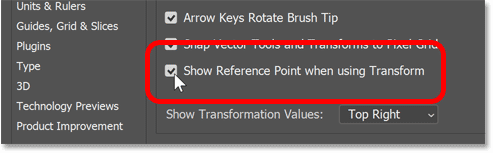
Then in the Preferences dialog box, select Evidence Reference Point when using Transform. You'll just demand to practice this once. And as a bonus, the reference signal will now exist visible not simply with shapes but anytime yous use Photoshop's Free Transform command. Click OK to close the dialog box when you're done.

Turning on Testify Reference Betoken when using Transform
.
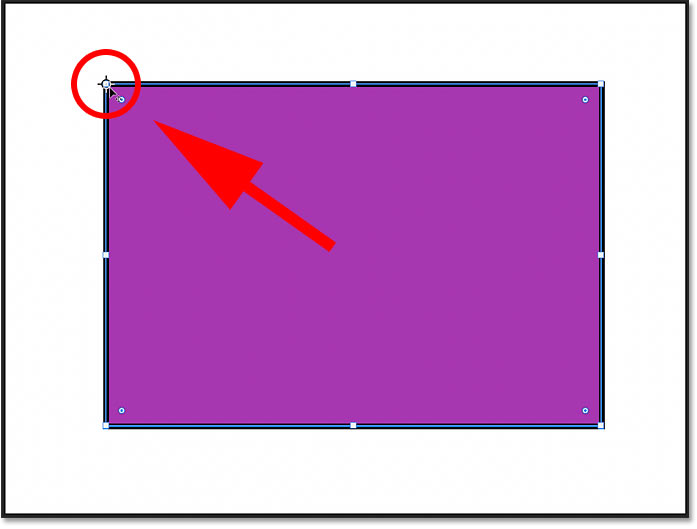
Click and drag the reference point to a new location. I'll move it onto the handle in the upper left corner:

Moving the reference signal onto a corner handle.
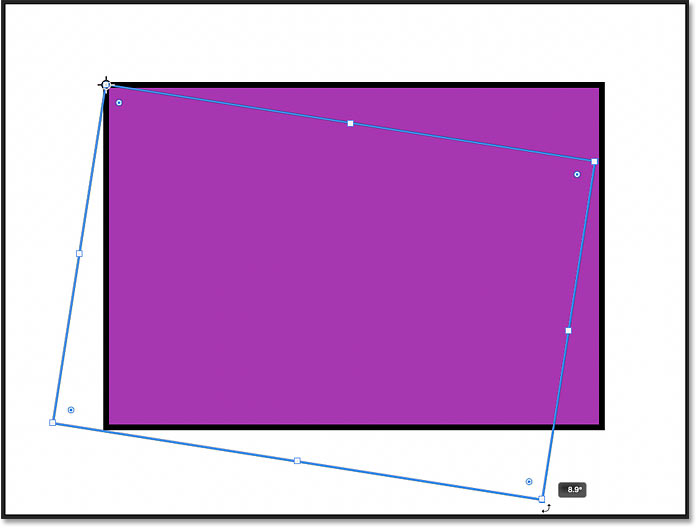
And now when yous rotate the shape, it rotates around the new point. Annotation that the reference betoken icon automatically resets to the center of the shape when yous release your mouse push.

The shape is rotating effectually the upper left corner.
How to circular the shape's corners
The on-canvas controls can besides be used to accommodate the roundness, or radius, of the shape's corners, although this feature depends on which shape tool was used.
With the Rectangle Tool, all iv corners can be rounded at once, or a single corner tin be rounded independently. Just shapes drawn with the Triangle Tool or Polygon Tool are limited to a unmarried control that affects all corners at the aforementioned time. And the Ellipse Tool and Line Tool do not allow rounded corners at all.
The radius controls are the small circles just inside the corners.

The corner radius controls for the shape.
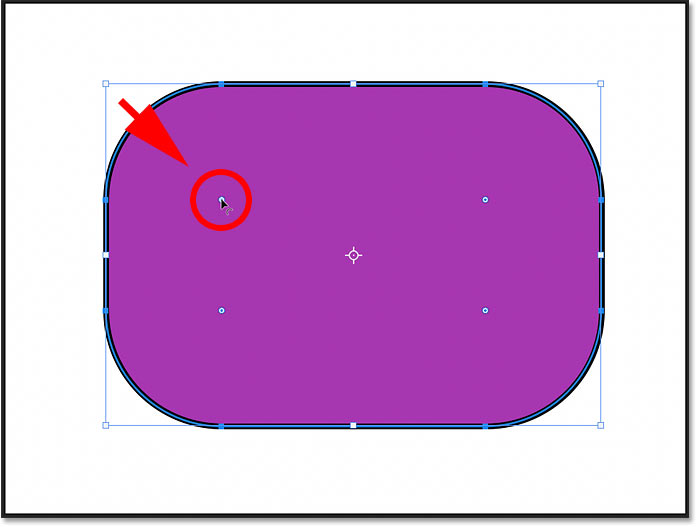
Rounding all corners at once
For rectangle and square shapes that have a radius control in each corner, drag any of the controls to circular all iv corners at the same time and by the same amount:

Dragging a radius command to round all corners at the same fourth dimension.
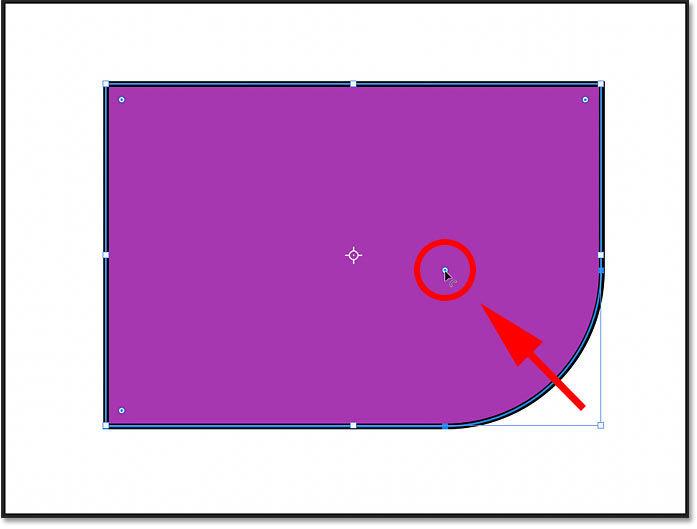
Rounding a unmarried corner independently
To adjust a single corner without affecting the others, agree Alt (Win) / Option (Mac) on your keyboard and drag the corner's radius control.
But if y'all know the exact radius value you need for the corner(due south), then instead of dragging with the on-canvas controls, you tin enter the verbal value in Photoshop'south Properties panel, which we'll look at next.

Hold Alt (Win) / Choice (Mac) to round a single corner.
The Alive Shape properties in the Properties panel
While the on-sheet controls are convenient, they're not the only way to adjust the advent of your shape. In fact, any shape drawn with i of Photoshop's geometric shape tools (the Rectangle, Ellipse, Triangle, Polygon, or Line Tool) is what Adobe calls a Live Shape.
A Live Shape means that after the shape is drawn, all of its properties remain live
and editable. And the backdrop are found in the Properties panel.
Since I currently have a rectangle shape selected, the Properties panel is showing options for a shape fatigued with the Rectangle Tool. Merely virtually of the options volition exist the aforementioned no thing which tool was used.

The Live Shape properties in the Properties console.
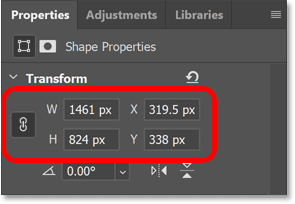
The Transform properties
The Properties console is divided into sections, and the first section at the top is Transform. The Transform options are the aforementioned for all shape tools.
The shape's Width, Summit and Location
In the Transform properties, you tin can edit the shape'southward Width (Westward) or Acme (H), and click the link icon to link or unlink the width and summit values. The X and Y coordinates tin be used to set a specific location for the shape on the canvas. X is the horizontal altitude from the left of the sheet and Y is the vertical altitude from the top.

The Width, Height and X, Y values.
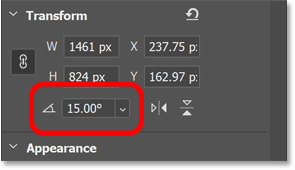
The Rotation angle
The Bending pick sets the rotation of the shape. To reset the angle, enter a value of 0 degrees. If you rotated the shape using the on-canvas controls, the electric current angle appears and tin can be adjusted from here.

The Angle selection.
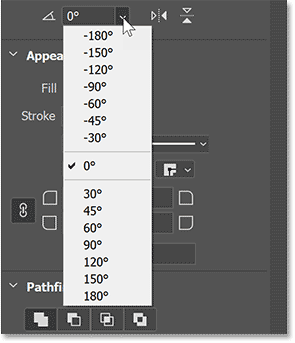
Clicking the pointer next to the angle value opens a list of preset angles to choose from.

The angle presets.
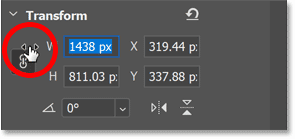
Tip! Irresolute values with the scrubby slider
The width and height, X and Y values, and the rotation angle can all be changed using Photoshop's scrubby slider. Click on a property's name (for example, the alphabetic character Westward for the width), keep your mouse button held down, and elevate left or correct to alter the value.

Click and drag to utilize the scrubby slider.
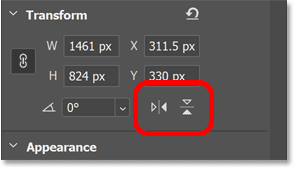
Flipping the shape'due south orientation
Finally, you lot can use the Flip Horizontal or Flip Vertical icons to flip the shape'southward orientation.

The Flip Horizontal and Flip Vertical options.
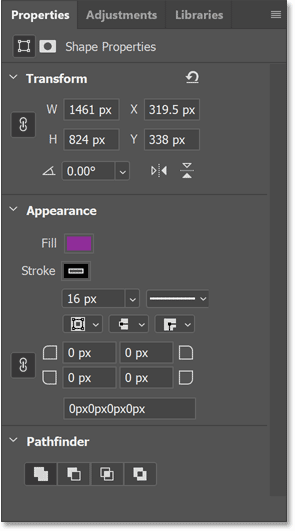
The Appearance backdrop
The Advent section in the Properties panel holds options for changing the shape'southward fill color, the stroke color, the thickness of the stroke, and more. Information technology'southward also where we adjust the roundness of the corners. The fill up and stroke options are the aforementioned for all shapes, only the corner options will change depending on the shape tool that was used.
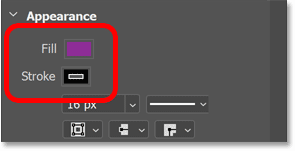
The Fill and Stroke color
Click the Fill or Stroke color swatches to change the colors. You'll find the same options for choosing colors that we saw earlier in the Options Bar.

The Fill and Stroke color options.
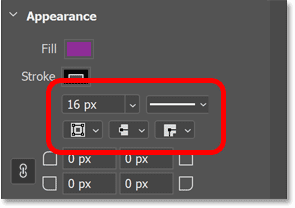
The stroke Size and other options
Below the color swatches are more options for the stroke that are copied over from the Options Bar. Y'all can change the Size of the stroke, or click the Stroke Options box to the right of the size to change the stroke Type from a solid to a dashed or dotted line.
The three icons below the stroke size allow you alter, from left to right, the stroke's Alignment (Within, Outside or Centered), the Cap Type and the Corner Type.

The stroke size, line type, alignment, cap blazon and corner type properties.
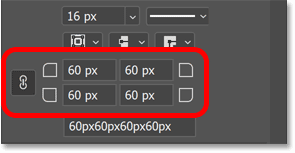
The Corner Radius
Earlier we learned how to conform the roundness of the shape's corners using the on-canvas controls. Merely you tin can also adjust the corner radius here in the Properties panel. In fact, when y'all employ the on-canvass controls, you'll meet the radius values changing in the Properties panel.
By default, the 4 boxes (one for each corner) are linked together, so inbound a new value for one corner changes all 4 by the same corporeality. To unlink the boxes (or link them together over again), click the link icon.
Here I've changed the radius value of the upper left corner to 60 pixels. And because all four corners were linked together, they all changed to sixty pixels when I pressed Enter (Win) / Return (Mac) to accept the new value.

Past default, irresolute i corner changes them all.
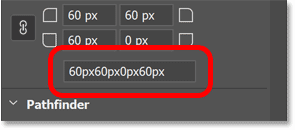
Beneath the individual boxes is a larger box that displays the current radius values for all corners at once. The starting time value is the top left corner, then the summit right, the bottom correct, and the lesser left. Y'all tin can highlight whatever value to alter it and but that one corner volition be affected, fifty-fifty if the corners are linked together.

The lesser box shows all corner radius values at in one case.
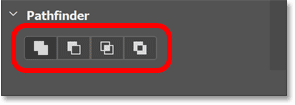
The Pathfinder properties
Finally, the Pathfinder section at the bottom of the Properties panel holds the same options for combining shapes that we saw earlier in the Options Bar. From left to right, we have Combine Shapes, Subtract front end shape, Intersect shape areas, and Exclude overlapping areas. These options are the aforementioned for all shape tools, and again, I'll cover them in a separate tutorial.

The Pathfinder options.
Cartoon shapes with Photoshop'south other shape tools
At this indicate, we've covered nigh of the basics for cartoon shapes in Photoshop. Nosotros know where to find the diverse shape tools in the toolbar, and nosotros've looked at the options in the Options Bar, similar choosing a fill up and stroke color, which are mostly the same for each tool. Nosotros know how to describe shapes by clicking and dragging on the canvass, how to edit the shapes using the on-sheet controls, and how to edit the Live Shape properties in the Properties panel.
But since the only shape tool we've used so far is the Rectangle Tool, let's have a quick look at Photoshop'due south other geometric shape tools. I won't repeat everything that's the same with each tool and that nosotros've already covered. Instead, we'll focus mostly on features that are unique to each tool.
The Ellipse Tool
While the Rectangle Tool draws rectangles and squares, the Ellipse Tool draws round or elliptical shapes, including perfect circles. Other than that, both tools deport much the same. But since elliptical shapes have no corners, you lot won't find any options to conform them.
To select the Ellipse Tool, click and agree on the Rectangle Tool in the toolbar, or whichever shape tool you used last. Then choose the Ellipse Tool from the bill of fare.

Selecting the Ellipse Tool.
Drawing an elliptical shape
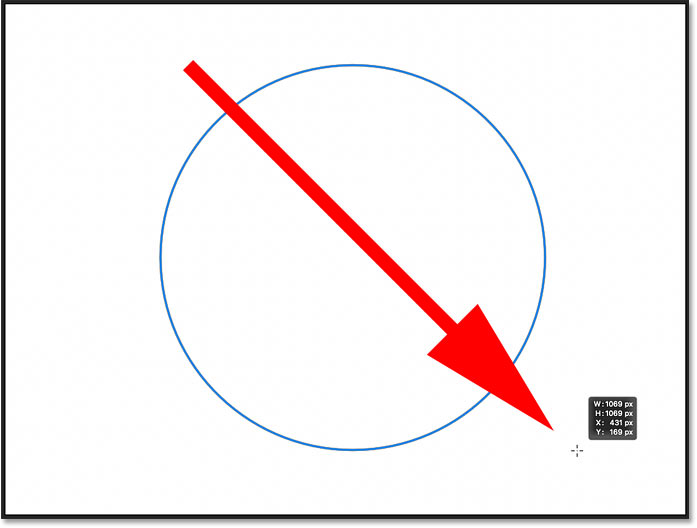
Click and elevate in the document to draw an elliptical shape, or hold Shift equally you drag to draw a perfect circumvolve equally I'chiliad doing hither:

Click and drag an elliptical shape, or add together Shift to draw a circumvolve.
Editing the shape with the on-canvas controls
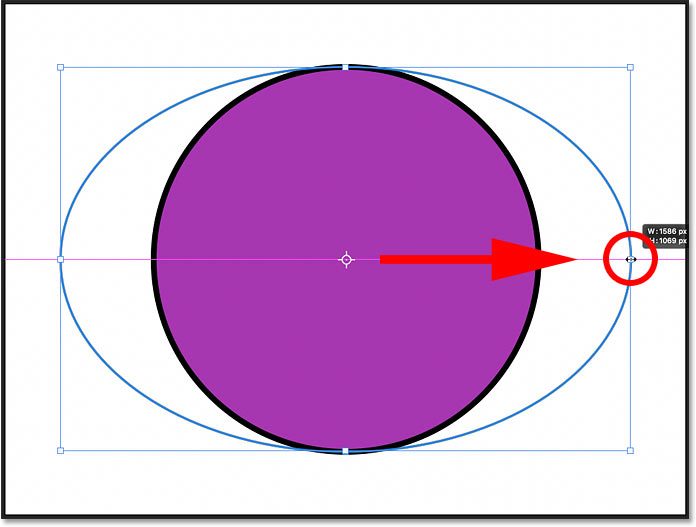
Release your mouse button to draw the shape, and then drag any of the on-sail control handles to resize it as needed. Hold Shift as you drag to lock the original attribute ratio in place, or agree Alt (Win) / Option (Mac) to resize the shape from its center.

Holding Alt (Win) / Option (Mac) to resize the elliptical shape from its center.
The Live Shape properties
In the Properties panel, the Ellipse Tool shares the same editable Live Shape properties every bit the Rectangle Tool. The just properties missing are the corner radius options since they don't apply. Merely you can still change the width and height, the fill and stroke color, and more.

The Live Shape properties for the Ellipse Tool.
The Triangle Tool
The Triangle Tool was beginning introduced in Photoshop 2021. Before that, drawing a triangle shape involved selecting the Polygon Tool (which we'll await at next) and setting the number of sides to iii. But we now have a dedicated Triangle Tool so you don't need to think that a triangle is but a 3-sided polygon. And nosotros can even round the triangle's corners using either the on-canvas controls or the Live Shape properties in the Properties console.
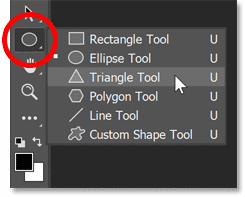
To select the Triangle Tool, click and concur on whichever shape tool appears in the toolbar, which will always be the concluding tool that was used. Then cull the Triangle Tool from the list:

Selecting the Triangle Tool.
The Corner Radius option in the Options Bar
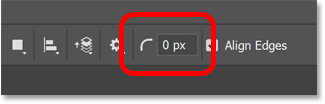
Similar the Rectangle Tool, the Triangle Tool includes a Corner Radius pick in the Options Bar which can be used to set up the roundness of the corners earlier drawing the shape. But to draw a triangle with sharp corners, exit the radius at its default value of 0 px.

The Triangle Tool's corner radius option in the Options Bar.
Drawing a triangle shape
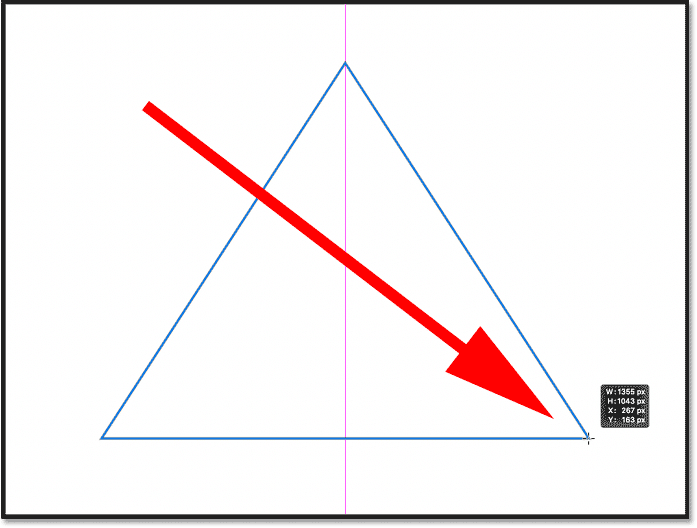
Click and elevate in the document to draw a triangle shape, or hold Shift as you drag to describe an equilateral triangle where all three sides are the aforementioned length. And as with all the shape tools, you can hold Alt (Win) / Choice (Mac) to draw the shape out from its centre.

Drawing a triangle with the new Triangle Tool.
Rounding the triangle corners
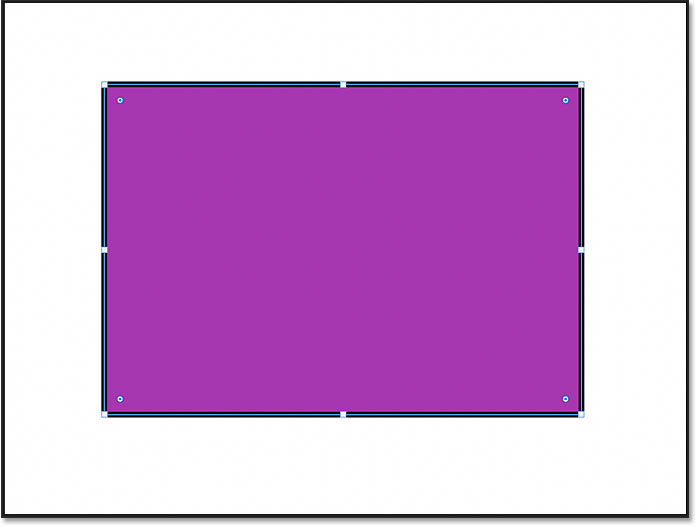
Release your mouse push to complete the shape, and and so utilise the on-canvass controls to scale, resize or rotate the triangle if needed.
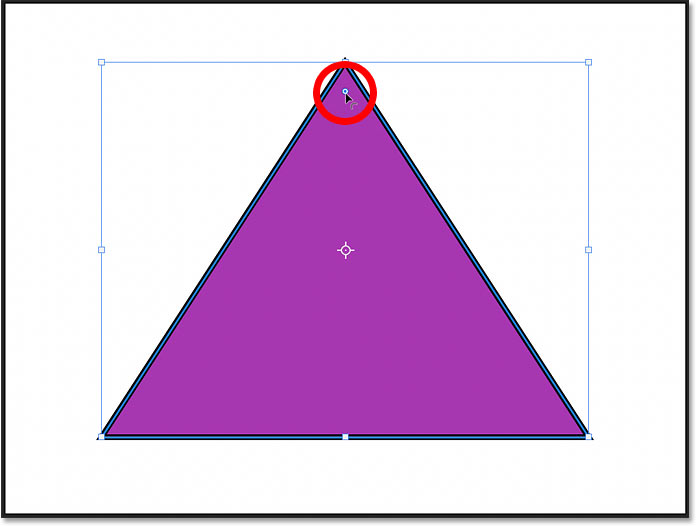
Triangles also include a single corner radius control at the top.

The corner radius control for triangle shapes.
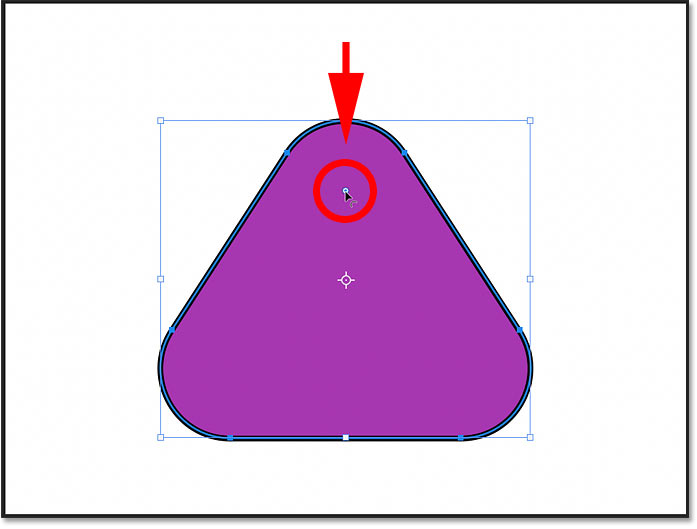
Dragging the command upwardly or downwardly volition adjust the roundness of all iii corners of the triangle at one time.

Rounding the corners by dragging the radius control.
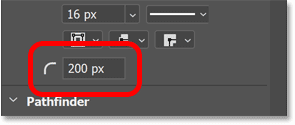
The corner radius can also be adjusted in the Properties panel along with all of the other Live Shape properties that are common with all shapes:

The corner radius option in the Properties panel.
The Polygon Tool
While the Triangle Tool draws 3-sided shapes and the Rectangle Tool draws shapes with 4 sides, the Polygon Tool in Photoshop can describe shapes with every bit many sides as yous need. Information technology can even draw stars, as nosotros'll come across in a moment.
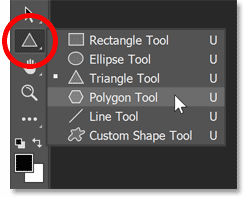
Select the Polygon Tool in the toolbar by clicking and holding on the last shape tool that was used, and then choose the Polygon Tool from the list:

Selecting the Polygon Tool.
The Sides and Radius options
Along with the standard shape tool options in the Options Bar, the Polygon Tool besides includes a box for entering the number of sides and for setting the corner radius. If you know the number of sides y'all need, you lot tin can set it here before drawing the shape. Or you can leave these options at their defaults (sides = 5, radius = 0 px) and adjust them in the Properties panel after the shape is fatigued.

The number of sides (left) and corner radius (right) options for the Polygon Tool.
Drawing the polygon shape
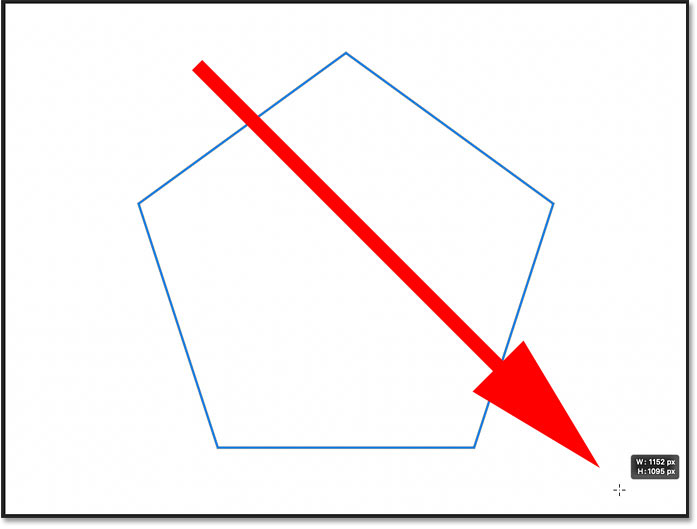
Click and drag in the document to describe the polygon shape. Hold Shift equally yous drag to draw a symmetrical polygon with all sides the same length.

Holding Shift while dragging to draw a symmetrical polygon.
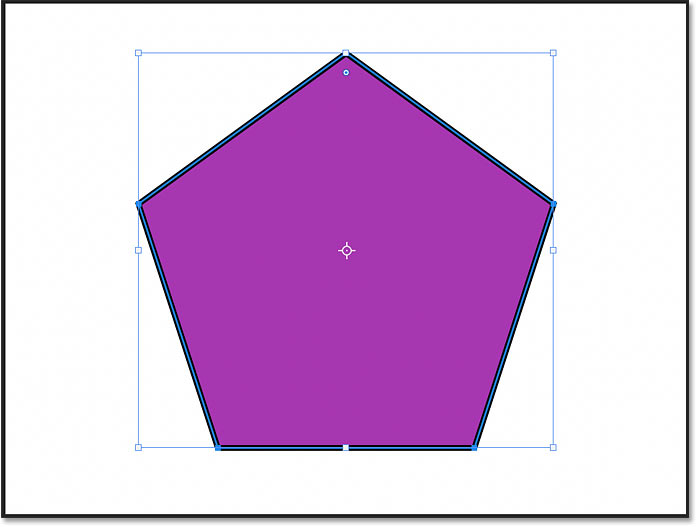
Release your mouse push to complete the shape:

The completed polygon shape.
The on-sail Radius control
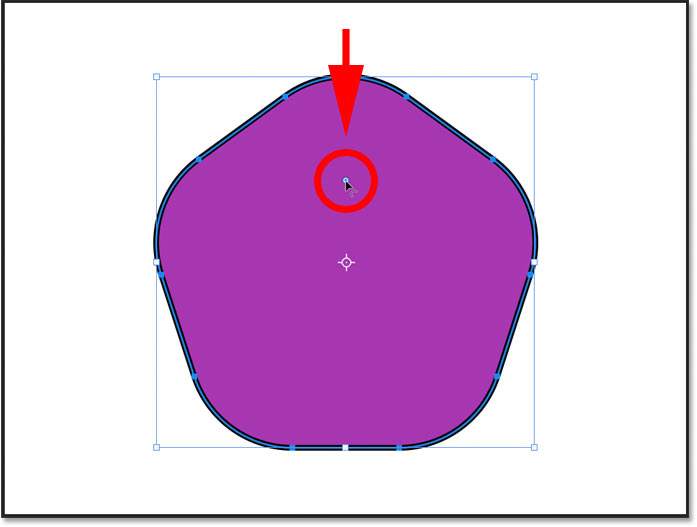
Simply like the Triangle Tool, shapes drawn with the Polygon Tool include a single corner radius control at the meridian. Drag the command up or downwardly to round all corners of the polygon at once.

Rounding the corners with the On-Canvas Controls.
The Radius option in the Backdrop console
Or you can adapt the radius from the Properties panel. I'll reset it back to 0 px.

The Radius option.
Irresolute the number of sides
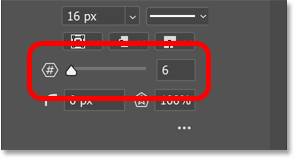
You lot tin can change the number of sides for the polygon in the Properties panel. I'll increment it from five to half dozen:

The Sides choice.
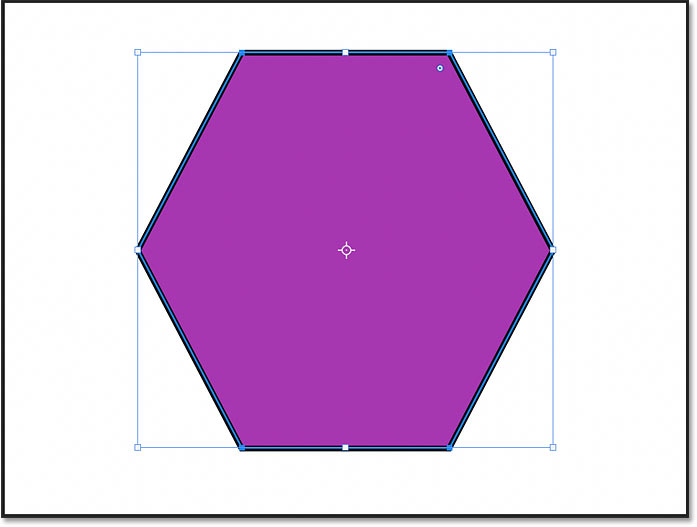
And since the polygon is a Live Shape, it instantly updates from v to half dozen sides:

The six-sides polygon shape.
How to depict stars with the Polygon Tool
To plough your polygon shape into a star, lower the Star Ratio option in the Properties panel. The more y'all lower the value beneath 100%, the more than the sides of the polygon will indent towards the center.
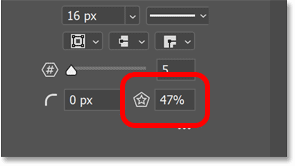
I'll gear up the number of sides back to 5. And I'll lower the Star Ratio down to 47%, which is the value you demand to draw a perfect 5-point star.

The Star Ratio option.
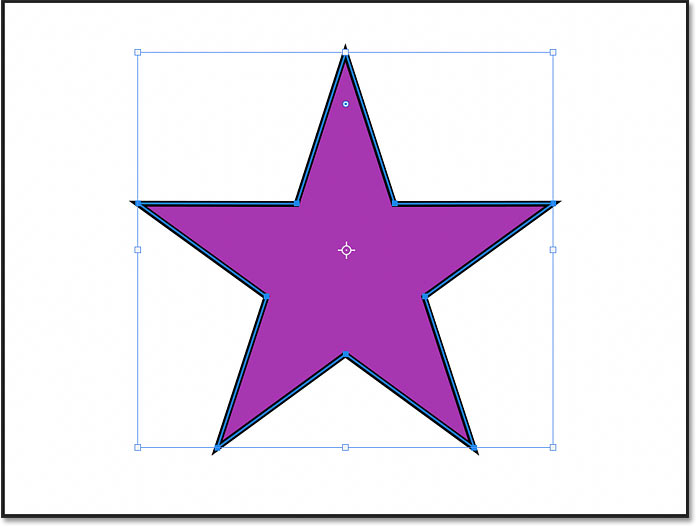
And the polygon instantly turns into a star shape.

The result afterwards lowering the Star Ratio value.
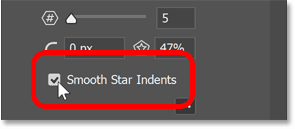
The Smooth Star Indents pick
Click the ellipsis icon (the iii dots):
Clicking the ellipsis.
To reveal the Smooth Star Indents option.

Selecting "Polish Star Indents".
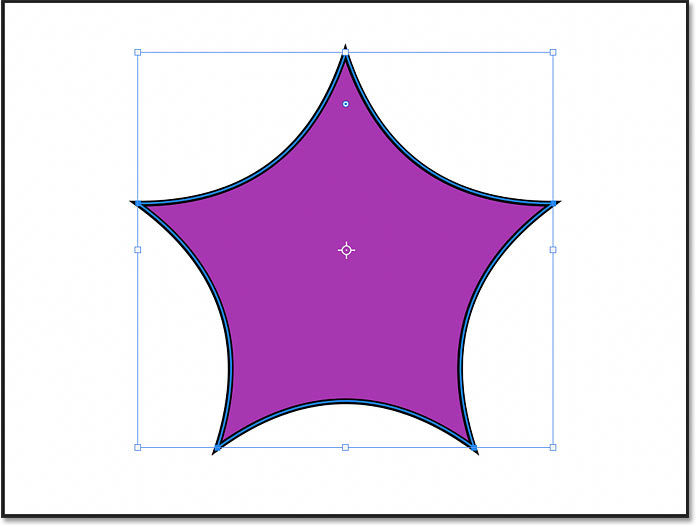
With Smooth Star Indents enabled, the star's indents get rounded instead of sharp:

The star with Smooth Star Indents turned on.
The Line Tool
The last of Photoshop's geometric shape tools, and the final tool nosotros'll expect at in this tutorial, is the Line Tool. The Line Tool is used to depict straight lines, and y'all can add an arrowhead at either the commencement or end of the line.
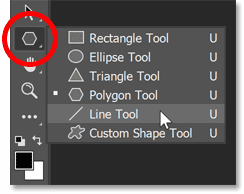
To select the Line Tool in the toolbar, click and hold on the last shape tool that was used, and then choose the Line Tool from the list:

Selecting the Line Tool.
Choosing a line color
The Line Tool is different from the other shape tools in that the color of the line is actually controlled by the stroke colour, non the fill color. That's because a line is really just a direct path with a stroke around it.
To choose a line color, click the Stroke color swatch:

Clicking the Stroke color swatch.
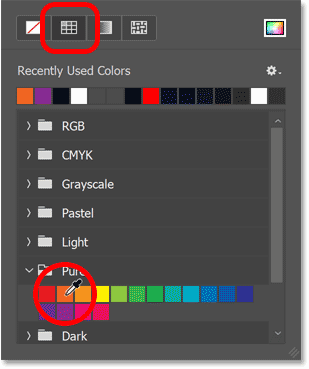
And then use the icons along the top left of the panel to choose from a Solid Color preset, a Gradient preset or a Pattern preset. Or click the icon in the top right to select a custom color from the Color Picker.
I'll click the Solid Color preset pick. Then I'll twirl open the Pure group of presets and choose orange as my line colour by clicking its thumbnail:

Choosing a line (stroke) color.
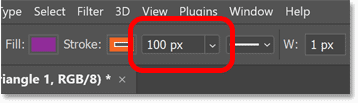
Setting the line weight with the stroke size
The weight, or width, of a line is controlled past the stroke size. So still in the Options Bar, I'll ready the size to 100 px just to make the line easy to see.

Changing the stroke size to set the line weight.
How to depict an arrow with the Line Tool
While you may, on occasion, accept a need to draw uncomplicated directly lines, the Line Tool is more than often used to depict arrows. Arrowheads can be added to the start or end of a line merely must be added before the line is fatigued. Even though lines are Live Shapes with editable properties in the Properties console, arrowheads are not something that can be added or edited later.
To add an arrowhead to the line, click the Gear icon in the Options Bar.
Clicking the Line Tool's Gear icon.
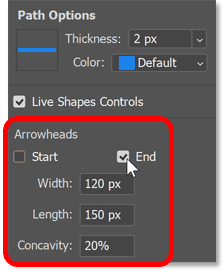
In the Arrowhead options, add the arrowhead to either the Starting time or End of the line, or both. I'll choose the end. Then enter a Width and Length for the arrowhead, in pixels. I'll set the width to 120 px and the length to 150 px, again just so it'south like shooting fish in a barrel to encounter.
Unfortunately, choosing the correct arrowhead size tin can be catchy considering in that location is no fashion to preview the result until you draw the shape, and you can't edit the size subsequently y'all describe the shape. So if yous become it wrong, yous'll need to delete or disengage the line, click the Gear icon in the Options Bar, change the width or length value, and then depict a new line to effort again.
Utilise the Concavity choice if y'all desire to indent the base, or bottom, of the arrowhead. I'll set it to xx%.

The Arrowhead options for the Line Tool.
How to depict the line
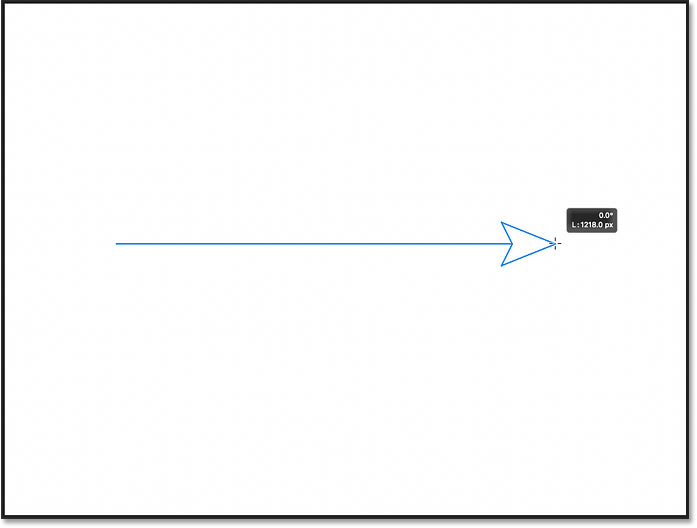
To depict your line or pointer, click on the sheet to ready the starting point. So keep your mouse push button held down and drag away from that point to set the line'south length and direction. Hold Shift as you drag to limit the management to horizontal, vertical or a 45 degree angle.
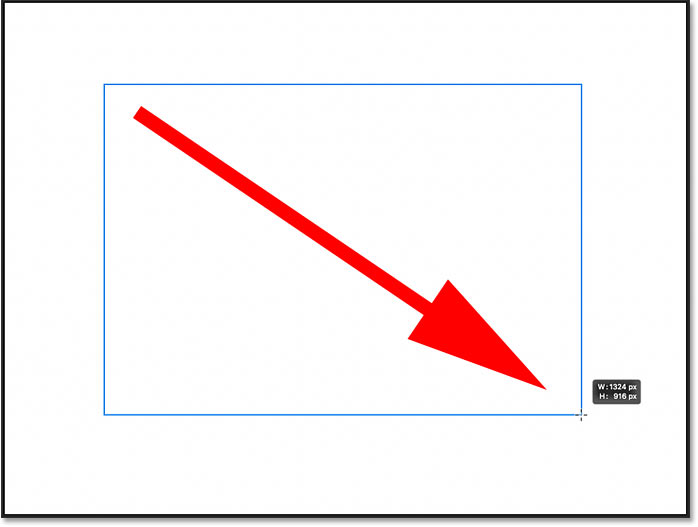
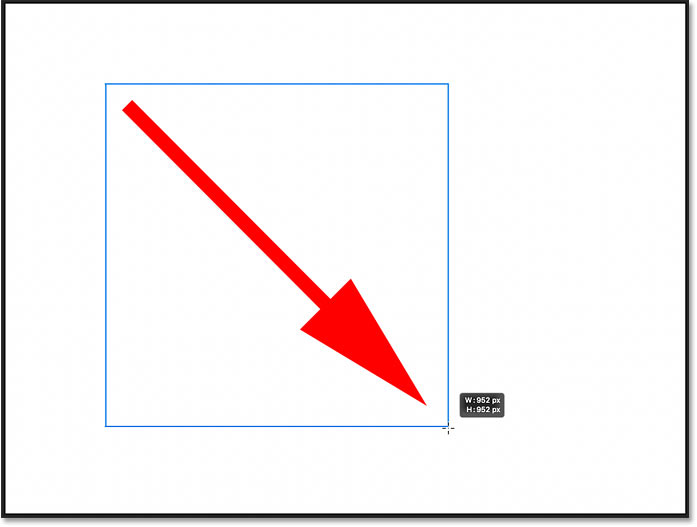
Equally you drag, all you lot will see is the line'due south path. If you added an arrowhead, yous'll besides run across the arrowhead's path. And notice that because I ready the Concavity pick to 20%, the base of the arrowhead is indented.

Clicking and dragging to draw the line.
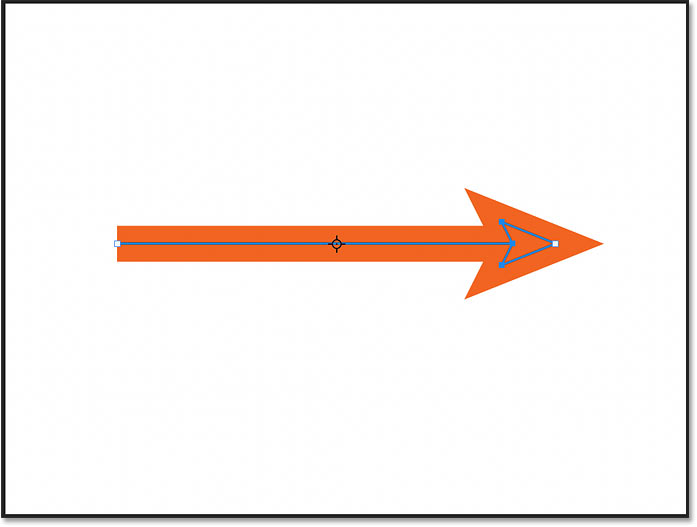
Release your mouse push to complete the line, at which bespeak the stroke effectually the path appears, giving the line its color.

The stroke appears when your mouse button is released.
How to rotate the line
You lot tin can rotate the line effectually its center by clicking and dragging just exterior one of the stop points. Concur Shift to rotate the line in 15 caste increments:

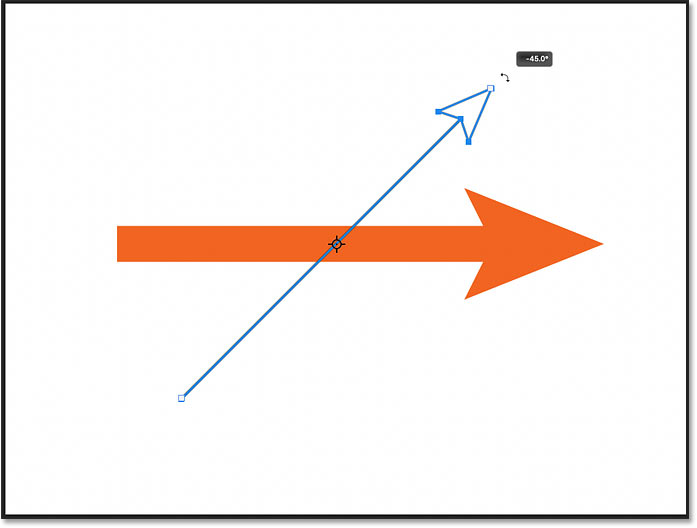
Rotating the line with the On-Canvas Controls.
To rotate the line from an end rather than from its center, click and drag the reference point (which, if you're not seeing it, we turned on earlier in Photoshop's Preferences) to one of the ends.

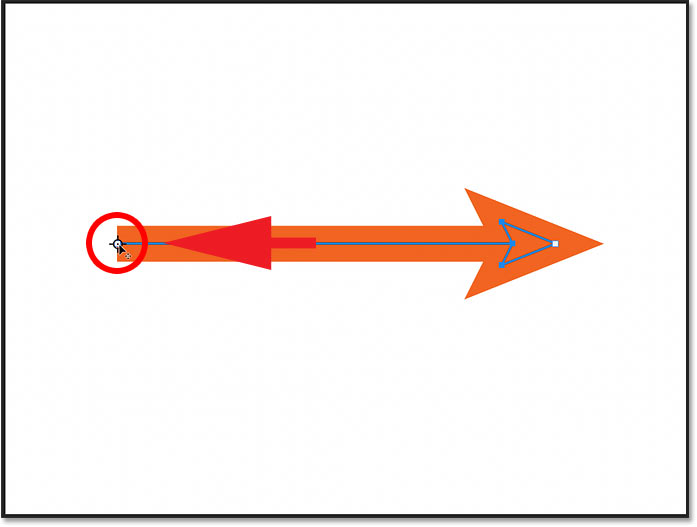
Dragging the reference point to the start of the line.
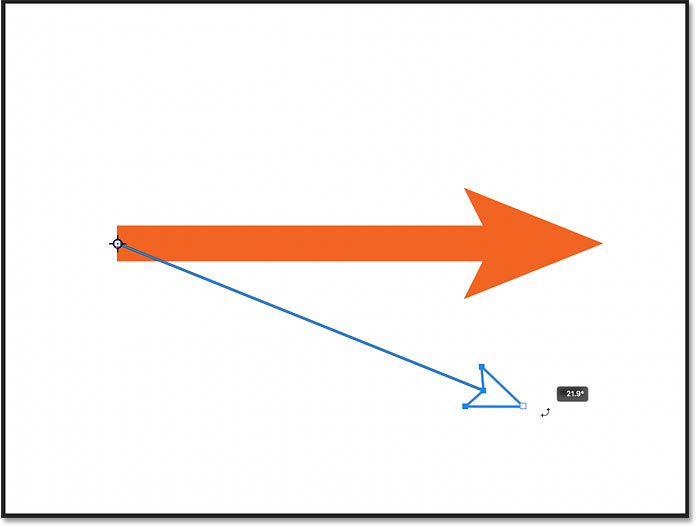
And then click and drag only outside the opposite terminate to rotate it.

Rotating the line effectually the new rotation point.
The Live Shape properties
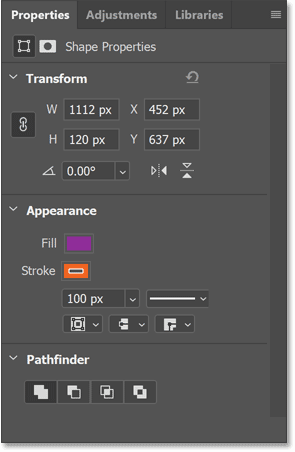
Finally, the Line Tool shares the aforementioned Live Shape backdrop in the Properties panel as the other shape tools. There are no options for rounding the corners, but you can change the line'south color or weight (using the Stroke options), suit the rotation angle, flip the line vertically or horizontally, and more than.

The options for the Line Tool in the Backdrop panel.
And there nosotros have it! That's the basics of cartoon shapes using the geometric shape tools in Photoshop! The 1 shape tool we didn't encompass here is the Custom Shape Tool. But you lot tin acquire all about it in my Drawing Custom Shapes in Photoshop tutorial
Check out more of my Photoshop Basics tutorials, and don't forget that all of my tutorials are now available to download as PDFs!
How To Draw Triangle In Photoshop,
Source: https://www.photoshopessentials.com/basics/how-to-draw-shapes-with-the-shape-tools/
Posted by: adkinsresn1971.blogspot.com


0 Response to "How To Draw Triangle In Photoshop"
Post a Comment