How To Create A Sign Mockup In Photoshop
In this Quick Tip, I'll show y'all how to use Adobe Photoshop to add together your own custom imagery to a product mock-upwardly purchased from Envato Market.
Envato Market is an excellent resources for stock photos, graphic templates, and product mock-ups. These resource are a bang-up fashion to produce loftier-quality marketing shots in a very short amount of time.
Alternatively, if you don't have the correct software or are not confident using it, consider using Placeit, an online product mockup generator.
Follow along with united states of america over on our Envato Tuts+ YouTube channel, video created past Andrei Stefan.

1. How to Select a Product
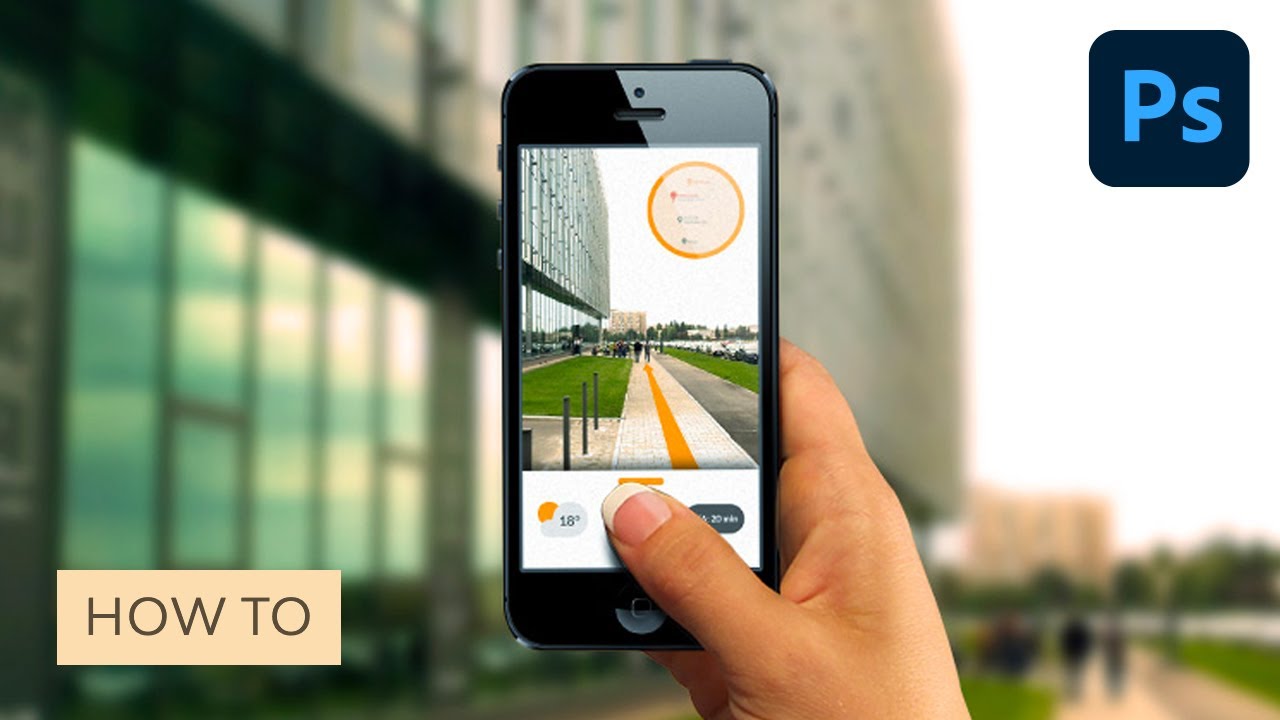
I of the advantages of using a purchased template is that the creators usually provide a very clean, organized file that makes it easy to insert your ain imagery. So for instance, if you are promoting a new app that uses the device'due south photographic camera and GPS to provide street view directions, what improve mode to market the app than by showing it being used on a device?
Step 1
There are lots of product mock-ups available on the market. The one I chose to utilise includes a mitt belongings the device.



Step 2
Download the zipped folder and extract the separate files from the parcel. Open up the file named Hand1_Transparent.psd in Photoshop. Discover that the file has multiple layers and this easily accommodates the procedure of updating the file to include your ain custom imagery.



2. How to Supersede the Background
Pace one
In our hypothetical ad, the app should show what the device'southward camera is seeing. The background image is inside the Smart Object layer labeled EDIT BACKGROUND. Double-click on the thumbnail to open up the contents in its own document.



The file opens—it's chosen Layer1.psb. Notice that it only has a single layer, the current background image.



Step 2
Go to File > Place Linked and select a new photo every bit the background for the ad. I've chosen a street view from my own photos.



Step iii
Go to File > Relieve and and then close the file. The contents of the groundwork in the initial file update to reverberate the new background. Notice that the file automatically adds a blur and colorization consequence to the new groundwork too.



three. How to Supersede the App Interface
Stride ane
The interface is updated with the same method. Double click on the EDIT OBJECT layer thumbnail to open up that Smart Object.



Pace 2
That file, called Camera.psb, includes ii layers. There's a hidden layer for a white version of the device, and the currently visible black version. Both of these are also Smart Objects. So they are smart objects within smart objects—that's like Smart-Object-ception! Double click the thumbnail for the darker-colored device to dig another level deeper and open that file.



Footstep 3
That file, called Camera1.psb, contains the different layers used to illustrate the device and another Smart Object named Supervene upon CONTENTS for the screen. Double-click on that thumbnail to open up that file.



Footstep 4
This new file, chosen Screen11.psb, contains the actual screen epitome. Insert the new app interface image with File > Place Linked.



Step 5
Save and close each of the open up smart object files. There should be iii of them: Screen11.psb, Camera1.psb, and Photographic camera.psb. The original file is now updated with the new interface seamlessly incorporated into the shot.



That'south Information technology!
It really is that simple! Only updating the smart objects inside the template easily creates a customized marketing shot. Keep in listen that the file is nevertheless editable, and so you can swap out the contents of the smart objects at any fourth dimension to update the image with new backgrounds and new app interfaces.



Placeit: The Toolless Alternative
Placeit is a unproblematic and easy-to-employ online mockup generator with overeleven,000 Smart Templates to pick from. No Photoshop skills needed because everything you demand to do is on the online tool. It doesn't get whatever quicker than this.
Phone Mockup on Placeit






Just finished going through this quick tutorial, and experience like learning more of what it takes to become a visual artistic? Well, if that's the case, then you're in luck since I've put together a fiddling list which should get you upward and going in no fourth dimension!
-



10 Free Mockups Available on Placeit (T-Shirt, iPhone, and More!)
-



22 Best Hat Mockups (Using a Hat Mockup Generator)
-



nineteen Best Magazine Cover Designs Y'all Can Personalise (With a Magazine Generator)
-



How to Make a Rap Album Encompass Art (Using an Album Comprehend Maker)
-



How to Brand a Flyer Online With a Flyer Creator (Without Photoshop!)
-
(1).jpg)
(1).jpg)
(1).jpg)
How to Create a Quick Teaser Video for a Weblog Mail (With a Placeit Template)
-



How to Make a Quick Tutorial Video (Animated Slideshow) With Placeit
-



How To Brand a YouTube Intro Video Online With Placeit Templates
-



20 Cool Gaming Logos: Squad + Video Games (Online Design Creator)
-



25 Best iPhone Mockups & Templates
Source: https://design.tutsplus.com/tutorials/how-to-insert-a-photo-into-a-product-mock-up-in-adobe-photoshop--cms-25254
Posted by: adkinsresn1971.blogspot.com

0 Response to "How To Create A Sign Mockup In Photoshop"
Post a Comment